اگر طراح یک سایت، سئو کار یا صاحب یک کسب و کار باشید احتمالا برای وب سایت خود یک چالش خواهید داشت و آن هم بهترین ابعاد عکس سایت است. در این مقاله نگاهی به بهترین ابعاد برای سایت ها، روش های کم کردن و سایت های مورد نیاز انداخته ایم تا این چالش را به مسئله ای ساده تبدیل کنیم. رعایت این موارد به سئو تصاویر شما کمک خواهد کرد.
سایز استاندارد عکس برای سایت
به طور معمول برای سایت ها ابعاد خاصی در نظر گرفته نشده است. برای سایت های فروشگاهی ابعاد مربعی برای نمایش محصولات در نظر گرفته می شود که پیشنهاد می شود ابعاد 680 در 680 یا 600 در 600 را انتخاب نمایید. ابعاد کمتر هم می توان استفاده کرد اما ممکن است کیفیت تصویر را پایین بیاورد. بهترین ابعاد برای تصاویر محصولات 680 در 680 و در مقالات برای تصاویر مهم 1200 در 800 و تصاویر عادی مانند شاخص 800 در 600 است. برای پایین تر آوردن حجم عکس از ابعاد 600 در 400 نیز می توانید استفاده نمایید. تصاویر شاخص و اصلی مقالات آکادمی پاراگراف 600 در 400 هستند.
اما برای حوزه هایی مانند دکوراسیون که تصاویر نقش مهمی دارند از ابعاد بزرگتری استفاده می کنیم. برای مثال ما برای مقاله بهترین درگاه های پرداخت اینترنتی از ابعاد خاصی استفاده نکرده ایم.
تغییر سایز عکس برای سایت
تغییر سایز عکس برای سایت یک مسئله مهم است و نمی توان از آن چشم پوشی کرد. بهترین روش برای تغییر سایز عکس استفاده از فتوشاپ است. برای این کار کافیست در فتوشاپ کلیدهای ترکیبی ctrl + alt + i یا از تب image گزینه image size به شما اجازه تغییر ابعاد و سایز عکس را می دهند. البته در نظر بگیری در این روش در صورتی که ابعاد مورد نظر شما همان ابعاد باشد امکان پذیر است.
برای مثال اگر ابعاد مورد نظر شما 1200 در 800 باشد می توانید آن را به 600 در 400 تبدیل کنید اگر 1200 در 900 باشد ابتدا باید از طریق کراپ آن را به آن ابعاد برسانید و سپس آن را به 600 در 400 تبدیل کنید.
حجم مناسب تصاویر سایت
با توجه به حساسیت گوگل در سئو فنی یا سئو تکنیکال اهمیت بارگذاری صفحات سایت ما در کمتر از 4 ثانیه بسیاری زیاد است. از این رو حجم مناسب تصاویر سایت باید بهینه و در کمترین مقدار ممکن باشد. زمانی که صحبت از کمترین مقدار ممکن می کنیم این نیست که یک عکس را تا 40 کیلوبایت پایین بیاورید. برای انتخاب یک حجم مناسب باید حجم عکس را تا جایی پایین بیاورید که کیفیت عکس معقول و خوب باشد.
برای تصاویر مقالات تا حجم 150 کیلوبایت می تواند حجم مناسبی باشد اما برای بهبود سرعت بارگذاری صفحات از بارگذاری تنبل یا lazy load استفاده نمایید. در این حالت زمان ورود کاربر تمام عکس ها و تصاویر بارگذاری نمی شوند و صفحه نمایش داده می شود و سپس از ابتدا تصاویر نمایش داده خواهد شد. ان امکان باعث افزایش سرعت بارگذاری صفحات سایت می شود.
برای سایت های فروشگاهی ابتدا مقاله سئو سایت فروشگاهی را مطالعه نمایید. در این مقاله به فاکتور های مهم سئو فروشگاهی پرداخته ایم. حجم تصویر نیز یکی از این فاکتور هاست که در سایت های فروشگاهی به دلیل تعداد تصاویر، اهمیت حجم عکس ها دو چندان می شود. پیشنهاد می شود به دلیل اهمیت کیفیت تصاویر حجم آن ها را کمتر از 100 کیلوبایت در نظر نگیرید همچنین سقف این مقدار را 200 کیلوبایت در نظر داشته باشید.
برای کاهش حجم عکس برای سایت چه کنیم؟
کاهش حجم عکس برای سایت یکی از اولین اقداماتیست که در هنگام مقاله نویسی، طراحی سایت یا هر صفحه ای انجام می گیرد. برای کاهش حجم عکس چندین روش وجود دارد که در ادامه به آن می پردازیم.
کاهش حجم عکس برای سایت از طریق فتوشاپ
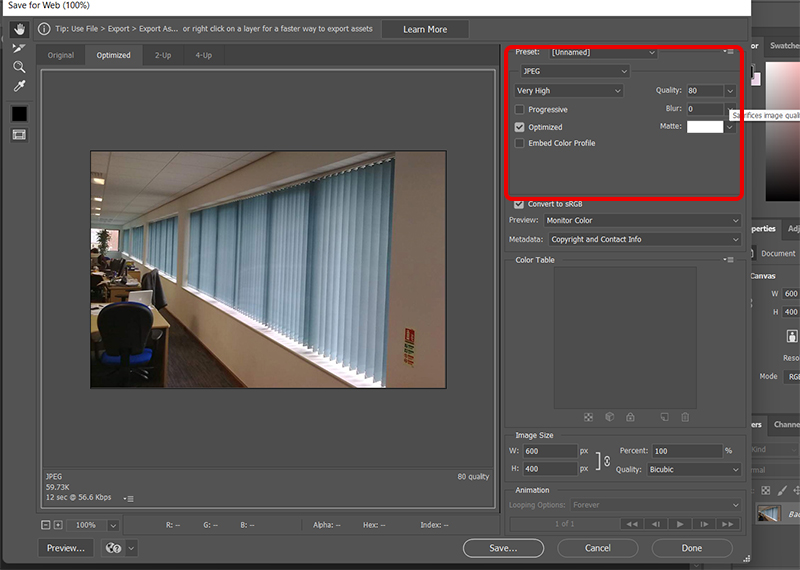
برای کاهش حجم عکس برای سایت از طریق فتوشاپ پس از تغییرات لازم در هنگام گرفتن خروجی از کلیدهای ترکیبی alt + shift + ctrl + s استفاده کنید یا از تب file گزینه export و سپس save for web را انتخاب نمایید. پس از باز شدن پنجره جدید از باکس مشخص شده می توانید با کاهش کیفیت عکس (quality) حجم آن را کاهش دهید. در نظر داشته باشید کمتر از 80 یا در نهایت 70 درصد انتخاب نکنید.
لازم به ذکر است که با کاهش ابعاد عکس نیز حجم آن کاهش می یابد اگر کیفیت تصویری 1200 در 800 باشد حجم بیشتری نسبت به 600 در 400 دارد.
کاهش حجم عکس برای سایت از طریق نرم افزار
نرم افزار های زیادی برای کاهش حجم عکس وجود دارد که می توانید از طریق آن ها اقدام کنید. یکی از این نرم افزار ها JPEG Imager نام دارد که می توانید آن را دانلود کرده و حجم تصاویر خود را کاهش دهید. این نرم افزار ها با هدف کاهش حجم عکس طراحی شده اند اما ممکن است کار با آن کمی برای بسیاری سخت باشد و یا کرک کردن آن ها کاری دشوار به نظر برسد.
برای این افراد سایت های کاهش حجم بسیار مناسب است.
سایت کاهش حجم عکس برای سایت
این سایت ها برای کاهش حجم عکس بسیار مناسب هستند و عملکرد خوبی دارند. از همین رو بسیاری وظیفه کاهش حجم عکس برای سایت را بر عهده آن ها می گذارند. یکی از این سایت ها compressjpeg.com است. این سایت به خوبی حجم عکس دلخواه شما را کاهش می دهد. در این سایت می توانید میزان کاهش حجم تصاویر را مشخص کنید و تفاوت آن را با عکس اولیه خود مشاهده کنید.
دومین سایت با آدرس tinyjpg.com و tinypng.com فعالیت می کند. این سایت نیز یکی از بهترین سایت ها برای کاهش حجم تصویر است و این کار را به خوبی انجام می دهد. به صورتی که کیفیت تصویر کمترین کاهش را دارد.
جمع بندی
با توجه به اهمیت موضوع حجم و ابعاد تصاویر در سئو، این مسئله که چه ابعاد و چه حجمی مناسب است را توضیح دادیم تا بتوانید تصاویر بهتری را انتخاب نمایید. سعی کنید بر اساس نیاز خود ابعاد و حجم تصاویر را انتخاب نمایید تا به کسب و کارتان ضربه نخورد. استفاده از سایت ها هرچند خوب اما به هیچ عنوان از فتوشاپ غافل نشوید.
پیشنهاد می شود ابعاد 800 در 600 را هم تست کنید.







برای نوشتن دیدگاه باید وارد بشوید.